› Forums › La Garde de Nuit › Quartier de l’encyclopédie › [Encyclopédie] Discussions générales
- Ce sujet contient 401 réponses, 35 participants et a été mis à jour pour la dernière fois par
 DJC, le il y a 3 semaines et 4 jours.
DJC, le il y a 3 semaines et 4 jours.
-
AuteurMessages
-
14 décembre 2023 à 10 h 52 min #197260
 Babar des Bois
Babar des Bois


- Fléau des Autres
- Posts : 4748
Du coup c’est globalement toujours à jour
Au top !! (super efficacité ^^)
De manière générale, merci aux contributeurs / contributrices pour tout le travail. Il n’est pas toujours très visible, mais pourtant bien présent et renforce, chaque jour, sa qualité#hihihi
Co-autrice : "Les Mystères du Trône de Fer II - La clarté de l'histoire, la brume des légendes" (inspirations historiques de George R.R. Martin)
Première Prêtresse de Saint Maekar le Grand (© Chat Noir)14 décembre 2023 à 11 h 02 min #197262 R.Graymarch
R.Graymarch


- Vervoyant
- Posts : 9929
Pour info il arrive que les topics n’aient pas la syntaxe prévue (dernier chapitre relu de Tyrion par exemple) et j’ai peur que cela puisse briser un lien mis en avance sur le wiki
Je sers la Garde et c'est ma joie. For this night, and all the nights to come
MJ de Chanson d'Encre et de Sang (2013-2020) et de parties en ligne de jeu de rôle
DOH. #TeamLoyalistsForeverUntilNow. L’élu des 7, le Conseiller-Pyat Pree qui ne le Fut Jamais14 décembre 2023 à 11 h 12 min #197263 Liloo75
Liloo75



- Fléau des Autres
- Posts : 3521
DJC wrote:
Du coup c’est globalement toujours à jourAu top !! (super efficacité ^^)
De manière générale, merci aux contributeurs / contributrices pour tout le travail. Il n’est pas toujours très visible, mais pourtant bien présent et renforce, chaque jour, sa qualitéMerci DJC pour ce super boulot ❤
Merci Babar de valoriser la relecture, cela fait plaisir à lire 🥰
- De quels diables de dieux parlez-vous, lady Catelyn ? (…) S’il existe vraiment des dieux, pourquoi donc ce monde est-il saturé de douleur et d’iniquité ?
- Grâce aux êtres de votre espèce.
- Il n’y a pas d’êtres de mon espèce. Je suis unique.14 décembre 2023 à 22 h 18 min #197285 Worgen Stone
Worgen Stone
- Pisteur de Géants
- Posts : 1497
Grâces te soient rendues pour ce précieux travail !
31 mars 2024 à 20 h 06 min #199738 Worgen Stone
Worgen Stone
- Pisteur de Géants
- Posts : 1497
Bonjour,
Dans la discussion suivant sa présentation, Frère du Khan soulève le point suivant concernant l’accessibilité des images de l’Encyclopédie :
Par contre ajouter des descriptions détaillées des images, c’est bien plus utile.
Donc, je porte la question à votre intérêt.
Cela vous semble-t-il effectivement utile ? Si oui, est-ce qu’on vérifie les images ? Dans ce cas, avec quelle politique ? Et bien entendu, qui s’y colle (personnellement, je veux bien si c’est à mon rythme) ?
Un exemple (obtenu grâce à la fonction « page au hasard ») : Lyanna Stark
L’image est le blason de la maison Stark, mais la description (balise alt) indique : Lyanna faisait partie de la maison Stark, ce qui n’est pas faux. Cependant, la description de l’image devrait plutôt être du genre : blason de la maison Stark, <i>Un loup-garou gris sur champ de neige immaculé.</i>
A contrario, la description du blason des Stark me semble parfaite : la balise alt est remplie, et cette description est reprise sous l’image. C’est cependant valable du point de vue du référencement, mais peut-être pas au niveau de l’accessibilité à cause de la redondance.
31 mars 2024 à 20 h 58 min #199739 R.Graymarch
R.Graymarch


- Vervoyant
- Posts : 9929
En cliquant sur le blason, on arrive à l’article sur la maison Stark avec la description dudit blason (en plus d’autres informations)
Je sers la Garde et c'est ma joie. For this night, and all the nights to come
MJ de Chanson d'Encre et de Sang (2013-2020) et de parties en ligne de jeu de rôle
DOH. #TeamLoyalistsForeverUntilNow. L’élu des 7, le Conseiller-Pyat Pree qui ne le Fut Jamais31 mars 2024 à 21 h 55 min #199740 FeyGirl
FeyGirl



- Fléau des Autres
- Posts : 4263
C’est vrai, mais l’objectif de la balise alt est de décrire l’image, ou d’inciter à cliquer pour aller sur une autre page ?
Pour aller plus loin, je me demande si le sujet est la balise alt ou une description en-dessous de l’image, comme ici :

Peut-être devrions-nous demander à Frère du Khan ce qu’il faut exactement ?
-
Cette réponse a été modifiée le il y a 3 semaines et 6 jours par
 FeyGirl.
FeyGirl.
1 avril 2024 à 11 h 35 min #199766 Lapin rouge
Lapin rouge


- Fléau des Autres
- Posts : 4073
Dans l’absolu, l’idée est intéressante, car tout ce qui peut améliorer l’accessibilité de l’encyclopédie est une bonne chose. En outre, celle-ci est relativement peu illustrée, donc la tâche n’est pas insurmontable.
En terme de méthodo, il faudrait voir s’il existe des standards de description d’images pour non-voyants, quel degré de précision dans la description est nécessaire, etc. Par exemple, je retiens de l’échange avec Frère du khan que la description de cartes n’est pas une bonne idée.They can keep their heaven. When I die, I’d sooner go to Middle Earth.1 avril 2024 à 17 h 42 min #199792 Worgen Stone
Worgen Stone
- Pisteur de Géants
- Posts : 1497
J’ai posé la question de ces standards de description d’images pour non-voyants à ChatGpt qui m’a fourni la base de réflexion suivante :
Oui, il existe des standards de description d’images pour les non-voyants, également connus sous le nom de texte alternatif ou « alt text » en anglais. Ces descriptions permettent aux personnes aveugles ou malvoyantes d’accéder au contenu visuel présent sur le web. Voici quelques-uns des principaux standards et bonnes pratiques :
- Texte alternatif (Alt text) : Chaque image doit être accompagnée d’une balise HTML
altqui décrit brièvement le contenu de l’image. Cette description doit être concise et pertinente. - Longue description : Pour les images complexes ou contenant des informations importantes, il est recommandé de fournir une longue description détaillée. Cela peut être fait en utilisant l’attribut
longdescdans la balise - ARIA (Accessible Rich Internet Applications) : ARIA fournit des rôles, des états et des propriétés pour améliorer l’accessibilité des applications web. Il inclut des attributs spécifiques pour les images comme
aria-describedbypour référencer une description textuelle. - SVG (Scalable Vector Graphics) : Les images SVG peuvent inclure des descriptions accessibles directement dans le code en utilisant l’élément
<desc>. - Guides de bonnes pratiques : Des organisations telles que le Web Content Accessibility Guidelines (WCAG) fournissent des directives détaillées sur l’accessibilité web, y compris la manière de rendre les images accessibles.
Il est important de noter que la qualité des descriptions d’images peut varier et que les développeurs doivent faire preuve de discernement pour fournir des descriptions précises et utiles pour les utilisateurs non-voyants.
J’en déduis qu’il faudrait donc commencer par étudier ces bonnes pratiques (WCAG).
La balise alt connait plusieurs objectifs. Avant votre naissance (vers 1995, quand il fallait se connecter avec un modem), elle permettait d’afficher la page web avant que le chargement des images ne soit terminé. On pouvait donc lire le texte et savoir ce qui allait être affiché comme images. Il me semble (je n’ai pas vérifié) qu’il est encore possible de désactiver l’affichage des images dans les navigateurs actuels, ce qui met plus en valeur le texte renseigné en balise alt par exemple pour contrôler son existence.
En renseigner le contenu a pour objectif secondaire d’améliorer le référencement naturel d’un site.
Enfin, on peut effectivement la détourner pour laisser comprendre à l’utilisateur qu’en cliquant sur une image, il va être redirigé vers une page fournissant des informations complémentaires sur le sujet (comme c’est le cas avec le blason Stark dans l’exemple que j’ai fourni ci-dessus).
Donc, quel degré de précision dans la description est nécessaire (Lapin Rouge) ? Je pense qu’on trouvera la réponse dans les directives, mais on peut se servir de la balise
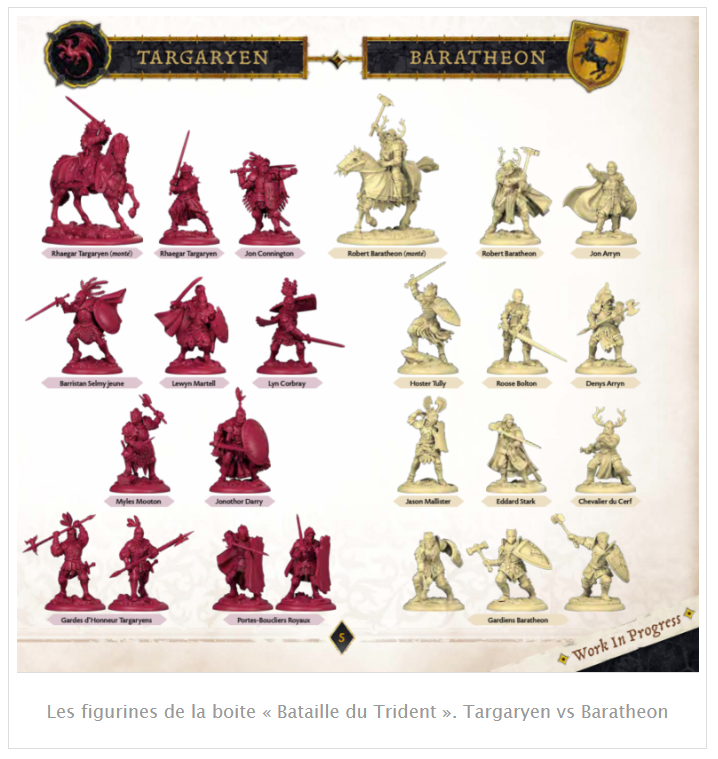
altpour une description courte (blason de la maison Stark) et de la baliselongdescpour aller plus loin (blason de la maison Stark, Un loup-garou gris sur champ de neige immaculé, présenté dans un carré de 128 pixels de coté).L’image postée par Feygirl s’y prête mieux.
alt: Les figurines de la boîte « Bataille du Trident », Targaryens contre Barathenlongdesc: douze figurines rouges représentant les protagonistes de la maison Targaryen à savoir : Rhaegar Targaryen monté, Rhaegar Targaryen non monté, Jon Connington (etc.)J’en profite pour demander à @is7175 ce que désigne « le sujet » dans sa phrase, afin d’éviter l’ombre de la trace d’un malentendu :
Pour aller plus loin, je me demande si le sujet est la balise alt ou une description en-dessous de l’image, comme ici :
L’idée d’interroger Frère du Khan me semble pertinente, il pourra notamment sans doute nous dire quel(s) outil(s) (quel lecteur) utiliser pour tester l’accessibilité, outre nous donner son avis sur la question.
D’ailleurs, s’il est question d’améliorer l’accessibilité de l’Encyclopédie, que pensez-vous de l’idée d’informer les personnes concernées que ce sujet fait l’objet de débats et que leur avis pourrait être utile ? Je suppose qu’il y a sans doute quelques malvoyants sur le Mur ou qu’on pourrait les joindre via un des nombreux supports d’information de la Garde ?
1 avril 2024 à 17 h 52 min #199793 FeyGirl
FeyGirl



- Fléau des Autres
- Posts : 4263
J’en profite pour demander à @is7175 ce que désigne « le sujet » dans sa phrase, afin d’éviter l’ombre de la trace d’un malentendu :
Pour aller plus loin, je me demande si le sujet est la balise alt ou une description en-dessous de l’image, comme ici :
Le « sujet » était effectivement ce dont un non-voyant a besoin pour comprendre une image, i.e. quelle technique il utilise, comment il fait (ou comment son outil d’aide fonctionne).
Est-ce une balise alt qui est lu par son outil ? ou un autre des éléments que tu cites via ChatGPT ? Je suppose que les non-voyants utilisent tous les mêmes genres d’outils, mais aucun d’entre nous ne les connaît.
2 avril 2024 à 2 h 08 min #199806 Worgen Stone
Worgen Stone
- Pisteur de Géants
- Posts : 1497
Je pense (autrement dit, je l’ai su mais j’ai oublié depuis donc je peux dire des absurdités) qu’ils peuvent utiliser selon leurs besoins soit des navigateurs spéciaux soit des extensions sur des navigateurs existants, qui adaptent le texte ou donnent lecture du contenu de celui-ci et du contenu des balises utiles (dont alt).
Il doit y avoir des outils payants dont nous n’avons jamais entendu parler parce que nous n’avions pas à nous en préoccuper.
2 avril 2024 à 10 h 36 min #199813 DJC
DJC


- Patrouilleur Expérimenté
- Posts : 484
Améliorer l’accessibilité pour un site web (pas juste pour un wiki) est un réel enjeu yes, pour les personnes avec handicap(s) ou pour le grand âge (pensons à GRR Martin huhu)
On peut trouver des listes + ou – exhaustives, dont des bonnes pratiques que avez déjà mentionnées (exemple : https://www2.stardust-testing.com/blog-fr/10-conseils-pour-laccessibilite-du-web ) et des outils (certains gratuits) pour tester l’accessibilité d’un site (exemples : https://graphiste.com/blog/outils-test-accessibilite-site-internet/ )
Pour vous répondre précisément pour une personne malvoyante, ça n’a pas valeur de généralité mais à titre d’exemple, dans un ancien travail, une personne de mon équipe utilisait beaucoup :
- les « loupes/zoom » du navigateur (utilisables par les 2 touches appuyées simultanément « CTRL et + », ou les paramètres en haut à droite, mais parfois l’affichage des sites gérait mal.. WordPress & co ont permis de grandement améliorer ça)
- ou bien la loupe de Windows (utilisable par les touches « Windows et + »)
- mais aussi, et c’est moins connu, la navigation « tout au clavier » (avec la touche Tabulation notamment, utilisée à répétition).
Je n’ai pas souvenir de l’utilité/utilisation pour elle des balises Alt (et longdesc), mais oui une uniformisation de ces balises a plusieurs importances comme vous l’avez déjà dit (pour l’accessibilité de certaines personnes et pour le référencement).
Tant mieux s’il n’y a pas trop de travail sur le wiki vu le nombre restreint d’images, et je crois que sur le site et le blog il y’a matière à optimiser certaines pratiques. Souvent c’est une simple fonction qu’il suffit de cliquer en+ (et renseigner une phrase) lors du post d’un article.
-
AuteurMessages
- Vous devez être connecté pour répondre à ce sujet.